|
阅读:3863回复:2
vue+Element+vue-i18n实现国际化,实现 中英文切换,实现多语言我们公司之前老项目开发时候用中文,上线就手动改为英文,十分之麻烦,然后重新做了前后端分离版本的就想着弄个语言切换这样开发时候我也能方便,上线也不至于一个个修改,本着这样目的做了国际化处理(中间含遇错及修改)。 技术栈主要是vue,选的语言工具依赖包是vue-i18n
接着在vue项目src文件夹下新建一个 i18n 文件夹存放i18n要用的文件 
//index.js import VueI18n from "vue-i18n"; //引入vue-i18n import enLang from "element-ui/lib/locale/lang/en"; // 英文 import zhLang from "element-ui/lib/locale/lang/zh-CN"; // 中文 import ptLang from "element-ui/lib/locale/lang/pt"; // 葡萄牙语 import Vue from "vue"; Vue.use(VueI18n); let locale; localStorage.getItem("lang") ? (locale = localStorage.getItem("lang")) : (locale = "zh"); const i18n = new VueI18n({ locale, // 语言标识 messages: { zh: Object.assign(require("./lang/zh"), zhLang), // 中文语言包 en: Object.assign(require("./lang/en"), enLang), // 英文语言包 pt: Object.assign(require("./lang/pt"), ptLang), // 葡萄牙语言包 }, }); export default i18n; --------------------- //lang/en.js module.exports = { //登录页面所需数据 login: { username: "username", password: "password", }, moreActions: { tit: "More actions", closeOther: "Close other", closeLeft: "Close left", closeRight: "Close right", closeAll: "Close all", }, }; --------------- //lang/zh.js module.exports = { //登录页面所需数据 login: { username: "用户名", password: "密码", }, moreActions: { tit: "更多操作", closeOther: "关闭其他", closeLeft: "关闭左侧", closeRight: "关闭右侧", closeAll: "全部关闭", }, }; 其实也可以写json,不过json的注释方式我不喜欢我就用了js,大家根据自己需求来定即可。
import Vue from "vue"; import App from "./App.vue"; import router from "./router"; import store from "./store"; import i18n from "./i18n"; //引入i18n import "./plugins"; Vue.config.productionTip = false; new Vue({ router, i18n, store, render: (h) => h(App), }).$mount("#app"); 运行报错: [img]https://math.jianshu.com/math?formula=%5Ccolor%7Bred%7D%20%7BUncaught%20TypeError%3A%20Cannot%20read%20properties%20of%20undefined(reading%20%27install%27)%7D[/img] 出现这种情况是由于vue-cli和i18n版本不匹配导致的,检查发现此时安装的i18n版本为9.1.10 edition.png 后将其改为8.x,(例如8.6.0) 刷新,原先错误消失,又有个新的报错 文件查找不到,检查发现是我vue.config.js多写了个打包,删掉后重新运行,错误消失。
import Vue from "vue"; import i18n from "../i18n"; //引入i18n import ElementUI from "element-ui"; import "element-ui/lib/theme-chalk/display.css"; import "@/styles/element-variables.scss"; Vue.use(ElementUI, { i18n: (key, value) => i18n.t(key, value), size: "small", }); 此时控制台出现警告⚠️ warn.png在i18n配置文件中设置:silentTranslationWarn: true(去除国际化警告),OK,警告消失。 但是上面的那些我们都是配置,如果没有切换/选择语言那我们做的这些其实也没多大意义。没有操作何来执行呢对吧 <template> <el-dropdown @command="handleCommand"> <span class="el-dropdown-link"> pw_ language <i class="el-icon-arrow-down el-icon--right"></i> </span> <el-dropdown-menu slot="dropdown"> <el-dropdown-item command="zh">中文</el-dropdown-item> <el-dropdown-item command="en">English</el-dropdown-item> <el-dropdown-item command="pt">Portuguese</el-dropdown-item> </el-dropdown-menu> </el-dropdown> </template> <script> const localeLang = new Map([ ["zh", "中文"], ["en", "English"], ["pt", "Portuguese"], ]); export default { name: "ChannelSelected", data() { return { language: "", }; }, methods: { // 根据下拉框的中被选中的值切换语言 handleCommand(command) { this.language = localeLang.get(command); this.$i18n.locale = command; window.localStorage.setItem("lang", command); window.location.reload(); }, }, created() { this.language = localeLang.get(this.$i18n.locale); }, }; </script> <style lang="scss"> .el-dropdown-link { margin-right: 15px; &:hover { cursor: pointer; } } </style> vue-i18n 数据渲染的模板语法: //vue组件模板的使用 <div>pw_$t("moreActions.tit")</div> //vue组件模板数据绑定的使用 <input :placeholder="$t('moreActions.tit')"></input> //vue组件data中赋值的使用 data:{ tit:this.$t("moreActions.tit"); } 转自:https://www.jianshu.com/p/37f0089650d3 |
|
|
沙发#
发布于:2022-08-03 09:26
在.vue文件中使用 vue-i18n,$t('title')
<span class="pageTitle">pw_$t($route.meta.title)</span> <span class="pageTitle">pw_$t(title)</span> 


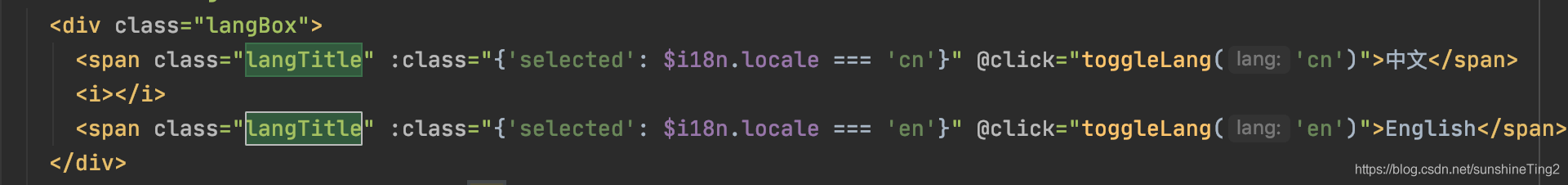
第五步: 语言切换 方法 /** 语言切换*/ toggleLang(lang) { localStorage.setItem('locale', lang) // 设置 localStorage this.$i18n.locale = localStorage.getItem('locale') // 设置 locale }, 第六步: 使用watch监听当前语言 this.$i18n.locale 当前语言类型变化时,重新请求接口 watch: { '$i18n.locale'(newType) { this.getList(newType) } }, 转自:https://blog.csdn.net/sunshineTing2/article/details/112839611 |
|
|
板凳#
发布于:2022-08-04 08:54
|
|

